醒图怎样添加竖排文字
掌握醒图竖排文字添加技巧,让你的图片更具特色!本文将指导您如何在醒图中创建竖排文字效果。
首先,打开醒图App并导入您想编辑的照片。

选择照片后,点击底部的“文字”功能。

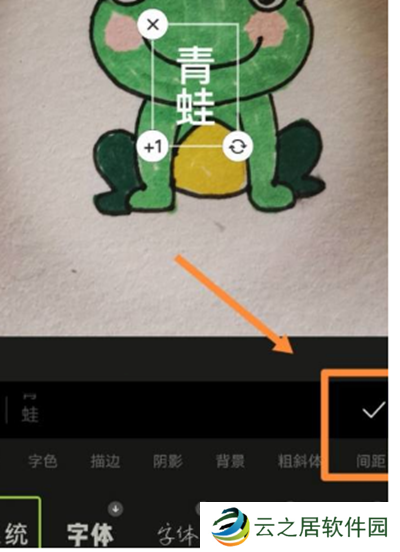
由于醒图本身并不直接支持竖排文字,我们需要通过手动换行来模拟竖排效果。在文字输入框中,每输入一行文字后点击回车键换行即可。


通过以上步骤,您就可以在醒图中轻松创建竖排文字效果,提升图片设计水平!
Warning: Undefined variable $siteinfo in /home/www/wwwroot/yunzhiju/jxfsxf/68490.php on line 235
Warning: Trying to access array offset on value of type null in /home/www/wwwroot/yunzhiju/jxfsxf/68490.php on line 235
原创文章,转载或复制请以超链接形式并注明出处。












还没有评论,来说两句吧...